To begin in UI/UX Designing as a beginner, I found the blog UX Design Mastery. This blog has a series of projects available for starting designers to gain experience and practice a creative client brief.
This particular brief is for a Blog Website as part of this series of projects.
Below, I will outline pieces of the brief and my work, from concept to design to prototype.
Tools Used: Adobe Illustrator, Adobe Photoshop, Canva, Adobe XD, Balsamiq Wireframes, InVision
UI/UX Portfolio Project #1: Blog Website
Client:
VIBZ
Objectives:
- Show featured articles on Homepage
- Article page
- Show all category sections
- Allow readers to signup to a newsletter
- Showcase our Instagram feed
- Ability to Search through content
- Guest authors
- Social Sharing and liking of posts
- Article ratings
Target Audience:
Young males 25 to 35
Young males 25 to 35
Pain Points:
- Searching for inspiration about lifestyle, health, news, music, movies and gadgets (Our category sections)
- Get bored with uninspiring content
- Hate having to return to websites to check for new articles
- Searching for inspiration about lifestyle, health, news, music, movies and gadgets (Our category sections)
- Get bored with uninspiring content
- Hate having to return to websites to check for new articles
Research
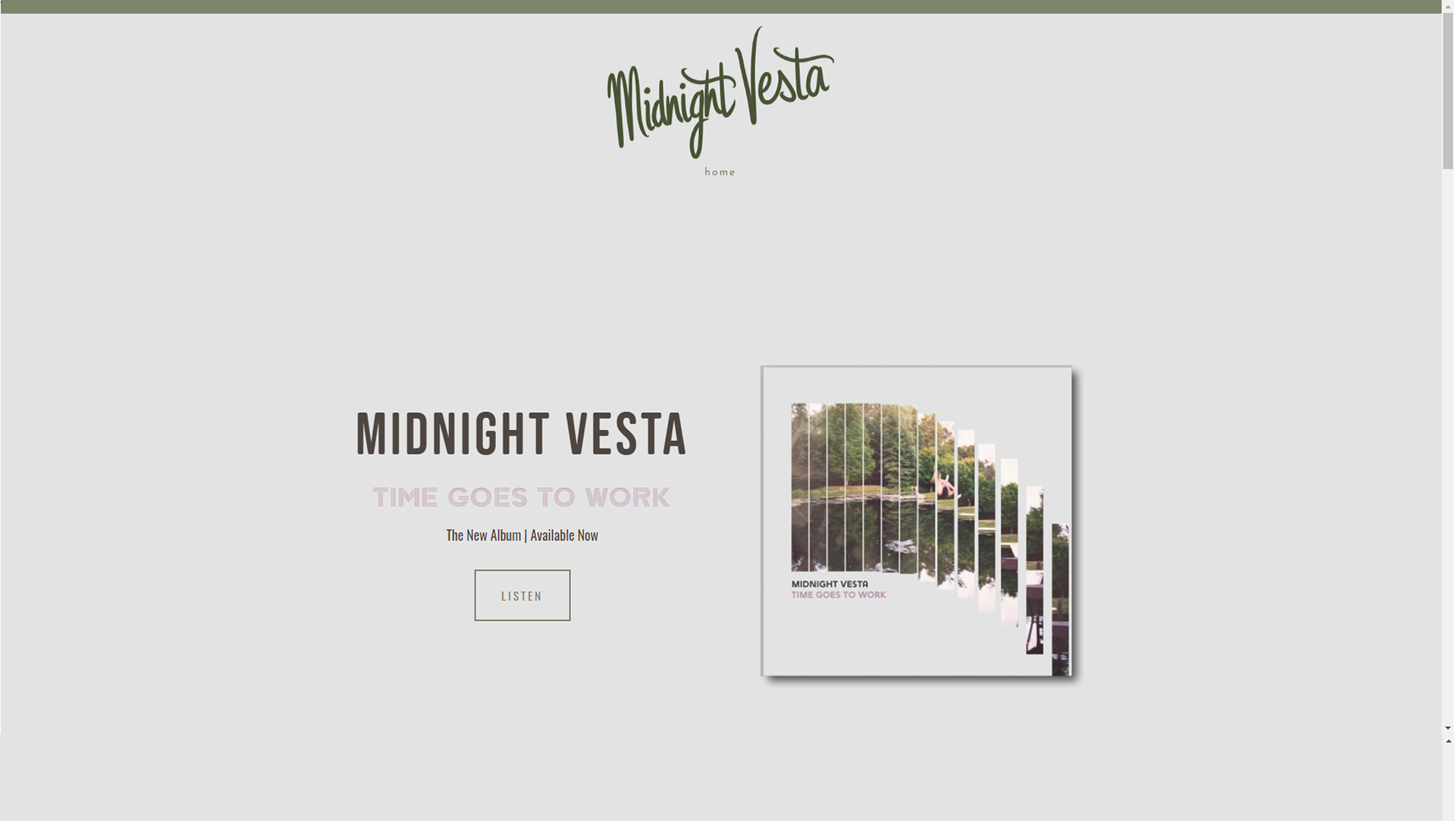
To begin with, I went to the references outlined in the brief for inspiration and research, GQ and Men's Health.
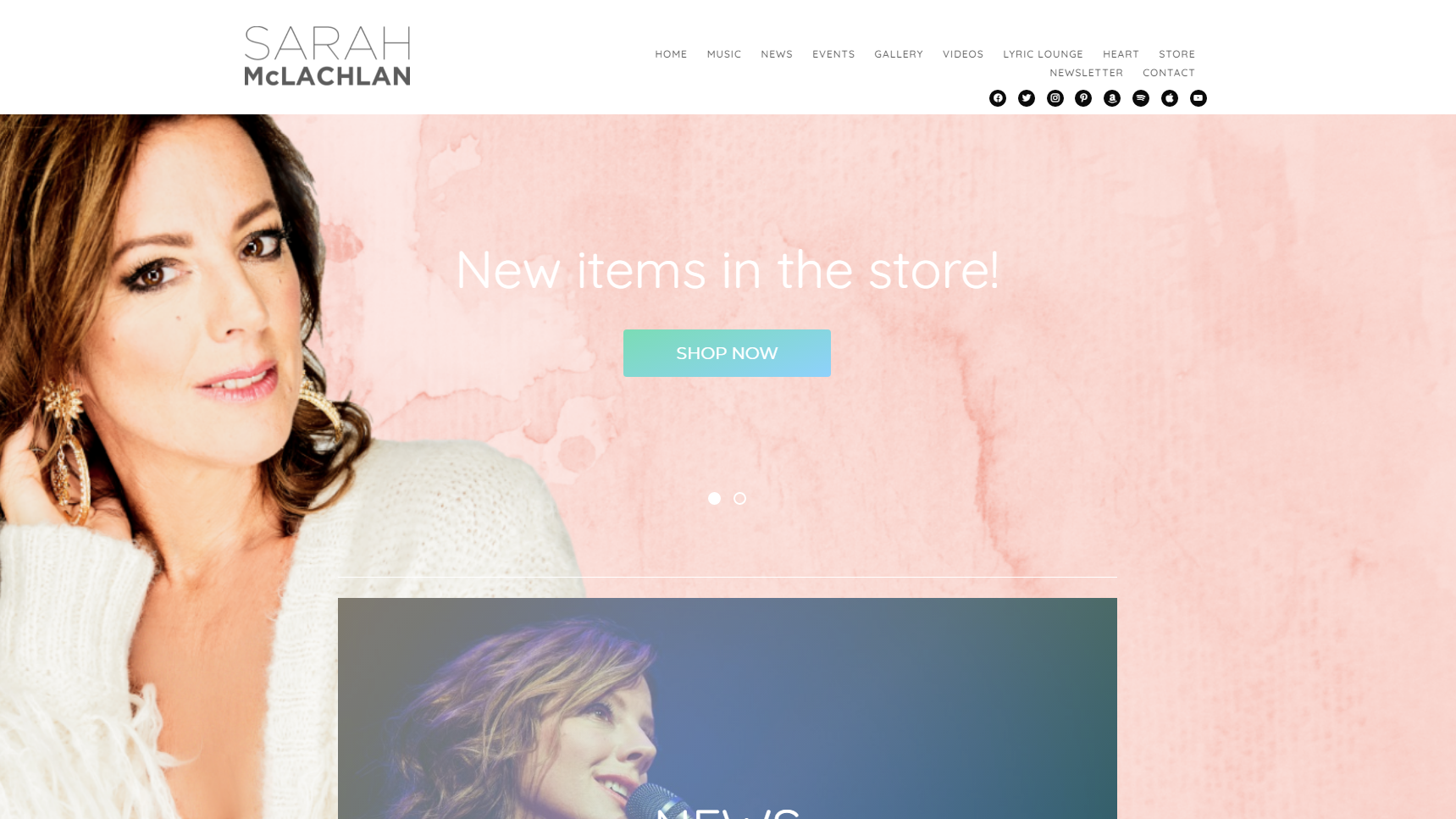
I also went to a third source that I thought fit the target audience, Vice.
I also went to a third source that I thought fit the target audience, Vice.
On GQ.com, I found a great use of colour, imagery and illustration, and many different sections of interest. The content even skews to be a bit more politically conscious, and focuses more on "wellness" than just "fitness". In addition to articles, GQ also has a shop for their recommended items.
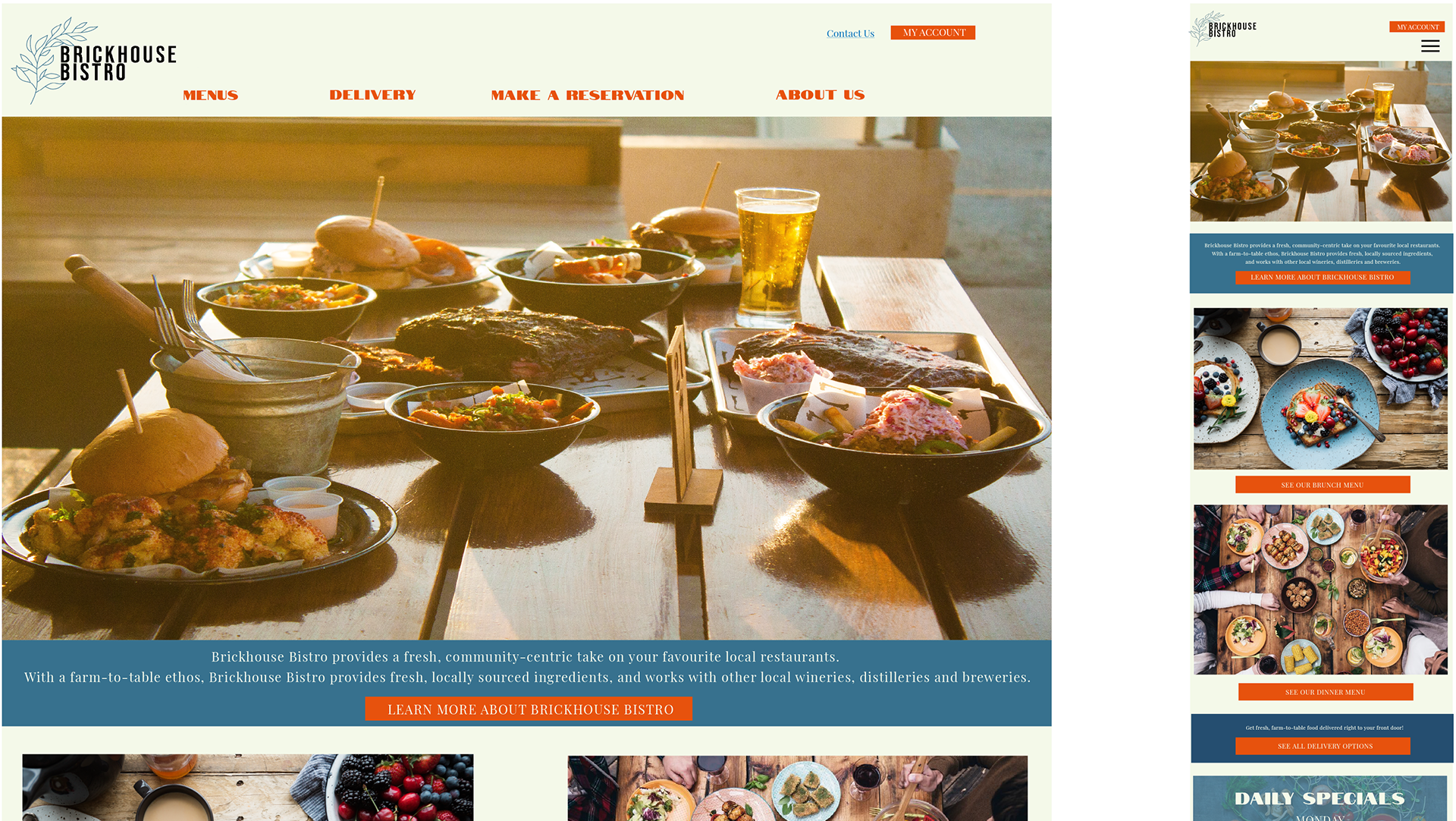
On Men's Health, the content itself is a bit more focused on fitness and exercise, but still has categories like entertainment, food, style, etc. The content is less political, and generally a bit less focused on emotional wellness than GQ. There is more of a focus on photography than illustration and artwork.
I took inspiration from the large imagery and photography, spanning across the screen.
My key inspiration from Vice was the style; the blocks of black and white space to divide the articles and content. Mainly, I took inspiration from the "Subscribe" call-to-action - Men's Health and GQ both have a mention of the Newsletter near their menu navigation at the top of the page, but Vice places a larger call-out between the content so that it's not missed.
With this research, I started in on the next stages of putting the VIBZ website together.
VIBZ Site Map & Mood Board
VIBZ Wireframes
After putting the initial sitemap together and preliminary design decisions, I began work on the wireframes.
Based on the brief and pain points outlines, I ensured that this design would include a large call-to-action to subscribe to the newsletter, as well as an Account sign-up process.
The newsletter sign-up process addresses Pain Point #3: "Hate having to return to websites to check for new articles".
Users not only sign-up for a newsletter, they choose the content that they are most interested in, and the frequency with which they receive emails from VIBZ. This ensures that Users don't have to check the website every day for new content, they are sent articles based on their interests, directly, which links to the website.
Users who create an account will have the opportunity to "Favorite" articles that they wish to save, so they don't need to go searching for it later. Additionally, Users with an Account are assigned a unique Account ID, which can be used to receive a discount on items from VIBZ Shops.
This is mutually beneficial to VIBZ and its partners who sponsor/advertise on the website.
VIBZ Website Design
After two weeks of designing and tweaking, this is the preliminary design of the VIBZ Blog Website.
You can see the clickable prototype through the link below.